Kali ini kita akan membincangkan tentang widget yang paling biasa dan paling kerap digunakan apabila kita membuat projek menggunakan Flutter. Buat aplikasi yang cantik, berstruktur, berbilang platform dan interaktif dengan mudah adalah merupakan kekuatan Flutter kerana Flutter menggunakan Reka Bentuk Bahan secara asas. Dalam membuat UI kita akan sering mendengar istilah widget, Apa sebenarnya widget tu?
Apa itu Widget?
Bagi anda yang tidak memahami apa itu widget, widget di dalam Flutter bermaksud keseluruhan paparan seperti butang, imej, teks, senarai, ikon, malah satu skrin pada telefon bimbit adalah koleksi-koleksi widget yang digunakan.
Properti pada Widget
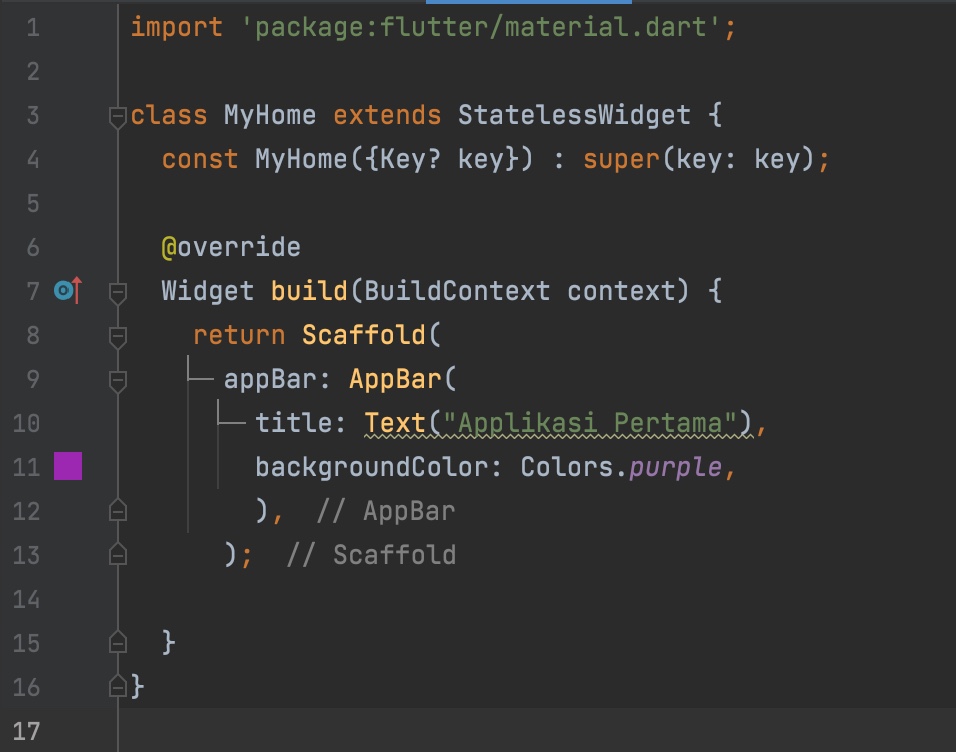
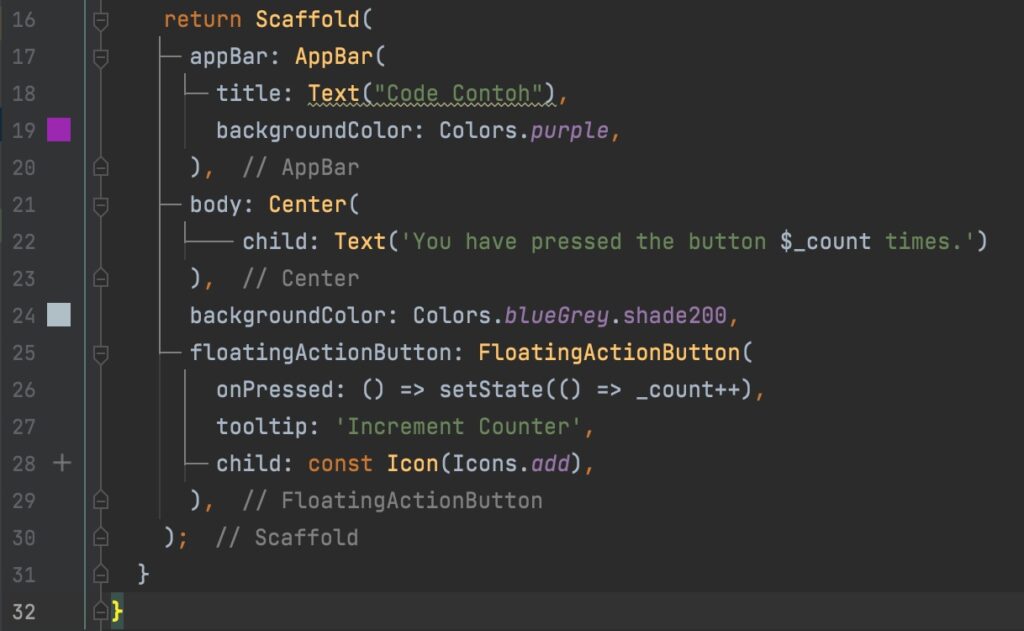
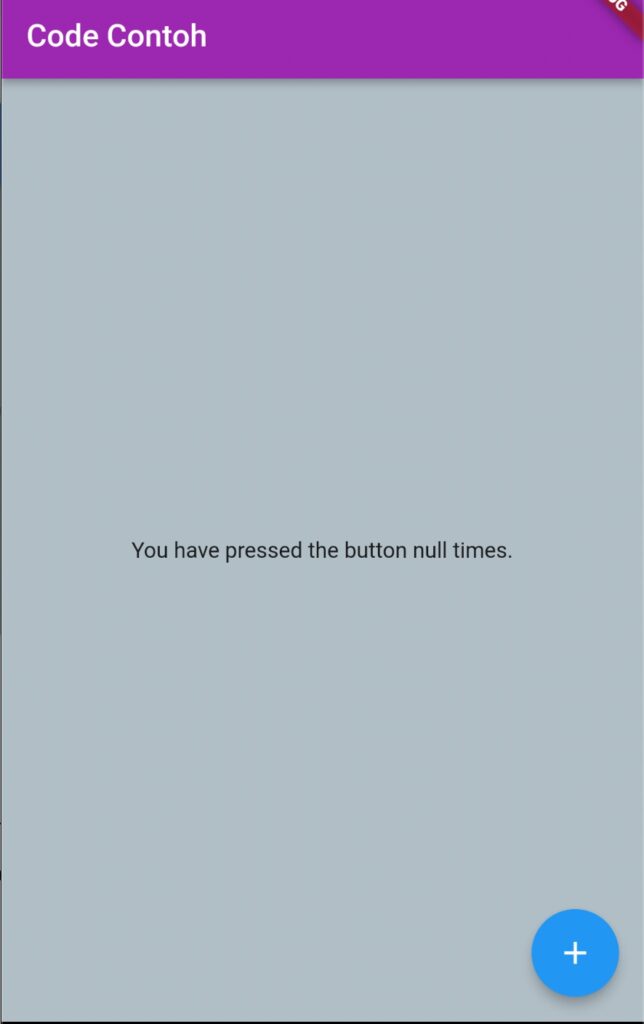
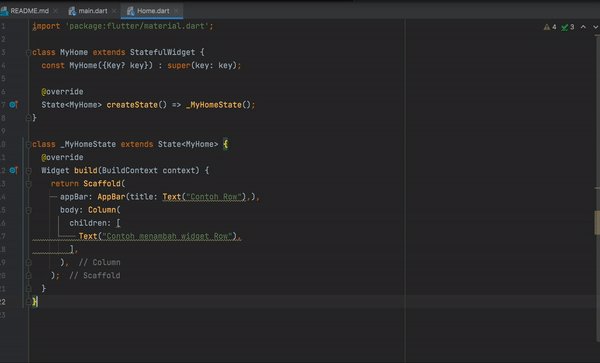
Setiap widget mempunyai sifat-sifatnya tersendiri, contohnya kita ingin membuat butang, kemudian kita mahu warna latar belakang menjadi hijau, dan warna teks menjadi putih, kemudian kita mahu membuat teks tebal. Untuk melakukan itu, kami menetapkan butang melalui sifatnya.

Daripada gambar, kita boleh belajar bahawa ciri-ciri widget bermula dengan huruf besar. Ia adalah kelas. Dalam gambar itu, kita juga mempunyai widget Scaffold, AppBar, dan Text. Kemudian widget Scaffold mempunyai sifat appBar, manakala widget AppBar mempunyai sifat tajuk dan backgroundColor.
Widget di dalam widget
Dalam membuat aplikasi nanti sudah tentu kita akan menggunakan banyak widget, dalam Flutter setiap Widget secara umumnya mempunyai child property, daripada property ini kita boleh menggunakan widget di dalamnya.

Selain child, kita juga tahu child property yang bermaksud kanak-kanak, seperti namanya, bermakna widget itu boleh mempunyai banyak widget, contohnya kita ingin memaparkan senarai menu makanan, maka sudah tentu akan ada banyak widget yang berfungsi untuk memaparkan maklumat tentang nama makanan di dalamnya.

Kod Pemula Flutter
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHome(),
);
}
}Ini adalah kod pemula yang perlu ada pada setiap projek flutter.
Stateless
Stateless Widget adalah widget yang berfungsi untuk memaparkan perkara-perkara yang bersifat statik dengan mudah setelah data tersebut dipaparkan maka kita tidak akan mengubahnya lagi. Untuk membuatnya, kami hanya menaip stl dan kemudian akan ada pilihan untuk membuatnya.

Stateful
Stateful Widget ialah widget yang digunakan untuk memaparkan data dinamik atau data yang kami paparkan pada bila-bila masa mungkin berubah. Bagi stateful kita hanya menaip stf dan kemudian akan ada pilihan untuk membuatnya.

Widget Scaffold
Scaffold ialah widget utama untuk membuat halaman dalam flutter, scaffold ini mempunyai beberapa parameter yang biasanya kami gunakan seperti appBar untuk mencipta AppBar, body untuk badannya, atau kami juga boleh menambah floating action bar, atau menukar warna latar belakang body.


1. Appbar
Appbar terdiri daripada bar alat dan mungkin widget lain, Sebagai contoh, jika anda ingin menambah butang di sebelah kiri anda menggunakan 'leading' dan 'action' di sebelah kanan.Anda boleh menukar backgroundColor harta untuk menukar warna latar belakang AppBar.

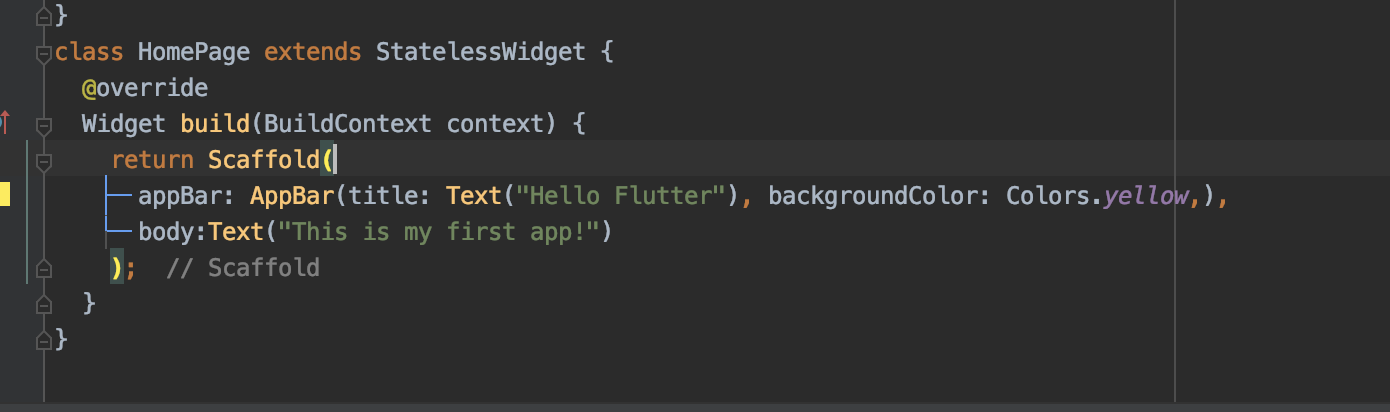
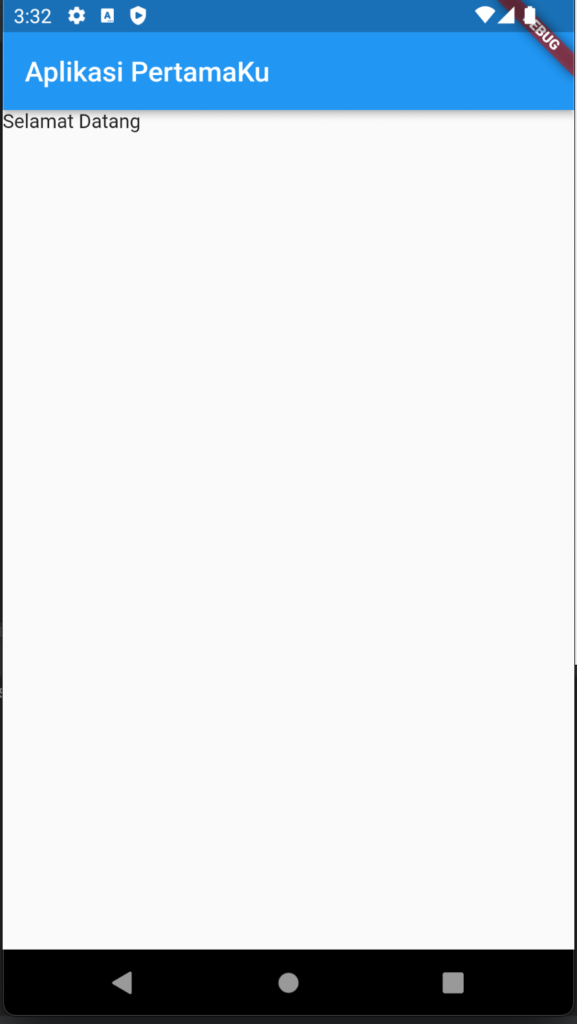
2. Body
Widget dalam badan ‘scaffold’ diletakkan di bahagian atas kiri ruang yang tersedia antara bar aplikasi dan bahagian bawah ‘scaffold’.
class _MyHomeState extends State<MyHome> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Aplikasi PertamaKu"),),
body: Text("Selamat Datang"),
);
}
}
3. bottomNavigatorBar
Apakah Bar Navigasi Bawah Dalam Flutter?
Bar Navigasi Bawah ialah widget yang memaparkan deretan widget kecil di bahagian bawah apl Flutter. Biasanya, ia digunakan untuk menunjukkan sekitar tiga hingga lima item. Setiap item mesti mempunyai label dan ikon. Bar Navigasi Bawah membolehkan anda memilih satu item pada satu masa dan menavigasi dengan cepat ke halaman tertentu.
Widget BottomNavigationBar diberikan kepada bahagian bottomNavigationBar Scaffold:
Scaffold(
appBar: AppBar(
title: const Text('BottomNavigationBar Demo'),
),
bottomNavigationBar: BottomNavigationBar(
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.call),
label: 'Calls',
),
BottomNavigationBarItem(
icon: Icon(Icons.camera),
label: 'Camera',
),
BottomNavigationBarItem(
icon: Icon(Icons.chat),
label: 'Chats',
),
],
),
);
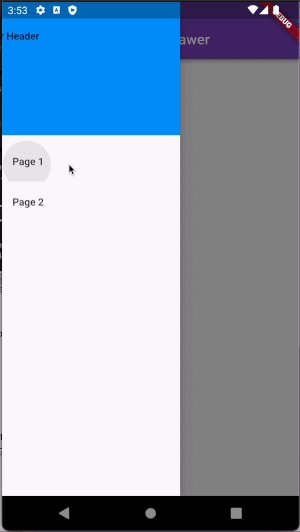
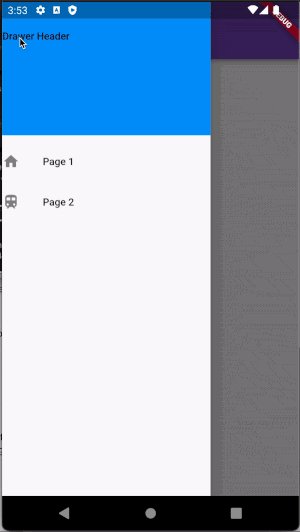
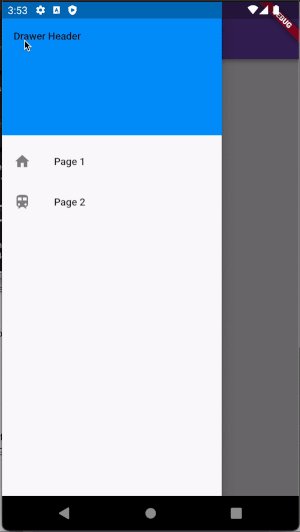
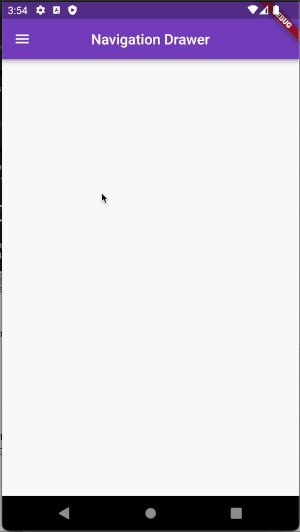
4. navigationDrawer
navigationDrawer dalam Flutter membolehkan pengguna menavigasi ke halaman berbeza applikasi anda. navigationDrawer ditambah menggunakan widget ‘Drawer’. Ia boleh dibuka melalui gerak isyarat leret atau dengan mengklik ikon menu dalam bar aplikasi.
Contoh kod navigationDrawer :
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: const Text(
'Navigation Drawer',
),
backgroundColor: const Color(0xff764abc),
),
drawer: Drawer(
child: ListView(
// Important: Remove any padding from the ListView.
padding: EdgeInsets.zero,
children: [
const DrawerHeader(
decoration: BoxDecoration(
color: Colors.blue,
),
child: Text('Drawer Header'),
),
ListTile(
leading: Icon(
Icons.home,
),
title: const Text('Page 1'),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
leading: Icon(
Icons.train,
),
title: const Text('Page 2'),
onTap: () {
Navigator.pop(context);
},
),
],
),
),
body: Center(
child: Column(
children: [
SizedBox(
height: 50,
),
],
),
),
);
}
Widget untuk membina UI
1. Text
Widget ini digunakan untuk memaparkan teks dengan gaya tunggal.
Text(
'Hello World',
textAlign: TextAlign.center,
),
2. TextStyle
Untuk menggubah warna, font ataupun size Text sedia ada , Anda perlu menggunakan widget TextStyle untuk menambah penggayaan pada teks.
class MyHome extends StatelessWidget {
const MyHome({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Text"),
),
body: Text("Contoh Text",style:
TextStyle (color: Colors.brown,
fontSize: 12,
backgroundColor: Colors.redAccent,
fontWeight: FontWeight.bold),),
);
}
}3. Image.network
Untuk memaparkan gambar, Anda boleh menggunakan Image.network yang dapat menggunakan gambar dari sumber internet(URL) ataupun gambar dari local.
Image(
image: NetworkImage('https://flutter.github.io/assets-for-api-docs/assets/widgets/owl.jpg'),
)4. Sizedbox
SizeBox iaitu untuk membuat kotak, widget ini biasanya digunakan untuk menambah jarak sama ada secara menegak atau mendatar bergantung pada sifat yang kita tetapkan.
5. TextButton
Butang Teks ialah butang Reka Bentuk Bahan yang datang tanpa perubahan sempadan atau ketinggian secara lalai. Oleh itu, ia bergantung pada kedudukan berbanding dengan widget lain. Ia juga boleh digunakan di dalam widget atau dialog Kad dan harus dikumpulkan di salah satu sudut bawah. Dalam Flutter, butang ini boleh dibuat menggunakan widget TextButton yang telah diperkenalkan dalam Flutter 1.22.
TextButton(
child: Text('Tekan saya'),
onPressed: () {
print('Ditekan');
}
)Widget Posisi
1. Column & Row
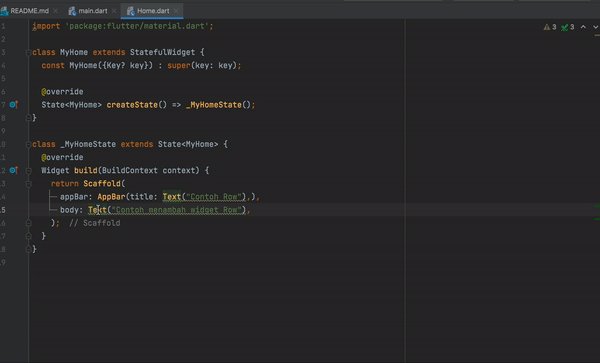
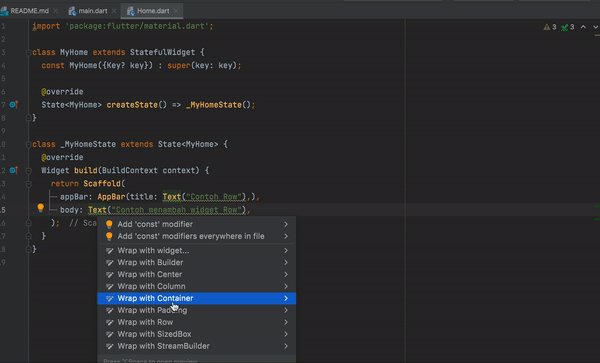
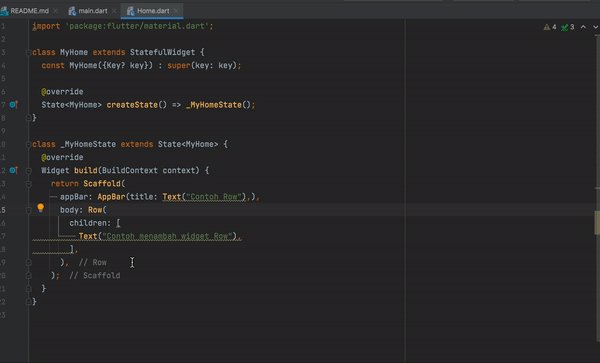
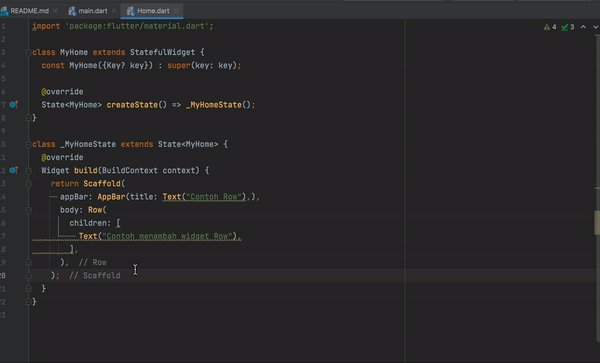
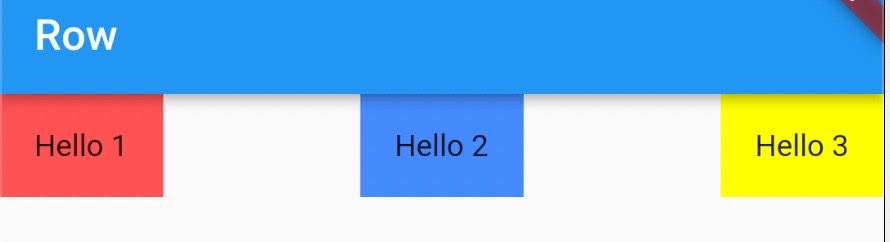
Untuk melaraskan susun atur atau kedudukan widget, kita akan mengenali dua widget iaitu Row dan Column. Row akan memaparkan widget secara mendatar atau berturut-turut dari kiri ke kanan, widget Row menggunakan sifat kanak-kanak, bermakna widget ini boleh diisi oleh banyak widget.
Row

class MyHome extends StatelessWidget {
const MyHome({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Row"),
),
body: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Container(
child: Text("Hello 1"),
color: Colors.redAccent,
padding: EdgeInsets.all(16.0),
),
Container(
child: Text("Hello 2"),
color: Colors.blueAccent,
padding: EdgeInsets.all(16.0),
),
Container(
child: Text("Hello 3"),
color: Colors.yellowAccent,
padding: EdgeInsets.all(16.0),
),
],
));
}
}
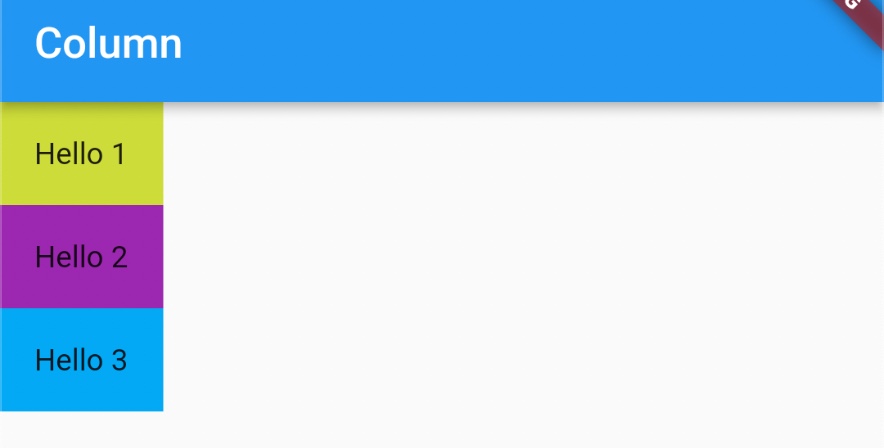
Column
Column terpakai jika ingin widget menunjuk secara menegak atau dari atas ke bawah, widget ini juga menggunakan sifat child, bermakna widget ini boleh diisi oleh banyak widget.

class MyHome extends StatelessWidget {
const MyHome({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Column"),
),
body: Column(
children: <Widget>[
Container(
child: Text("Hello 1"),
color: Colors.lime,
padding: EdgeInsets.all(16.0),
),
Container(
child: Text("Hello 2"),
color: Colors.purple,
padding: EdgeInsets.all(16.0),
),
Container(
child: Text("Hello 3"),
color: Colors.lightBlue,
padding: EdgeInsets.all(16.0),
),
],
));
}
}
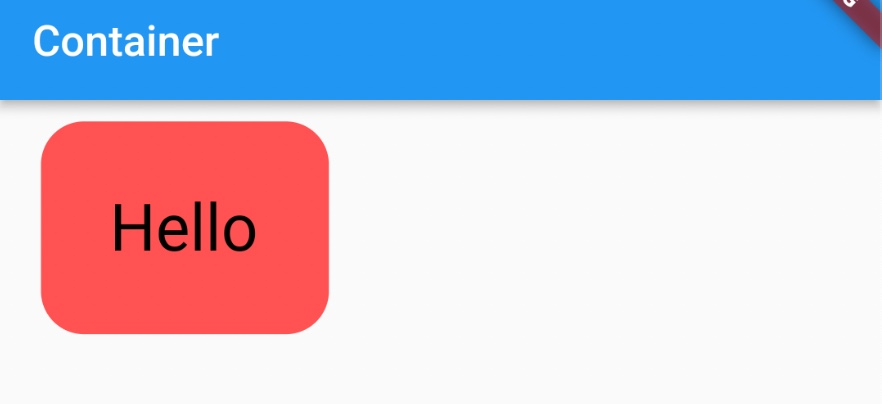
2. Container
Container adalah widget yang berfungsi untuk membalut widget lain supaya ia boleh diberikan nilai seperti margin, padding, warna latar belakang, atau hiasan.
body: Container(
padding: EdgeInsets.all(32.0),
margin: EdgeInsets.fromLTRB(20.0, 10.0, 20.0, 0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20.0),
color: Colors.redAccent),
// color: Colors.purple,
child: Text('Hello', style: TextStyle(color: Colors.black, fontSize: 30.0),)
)
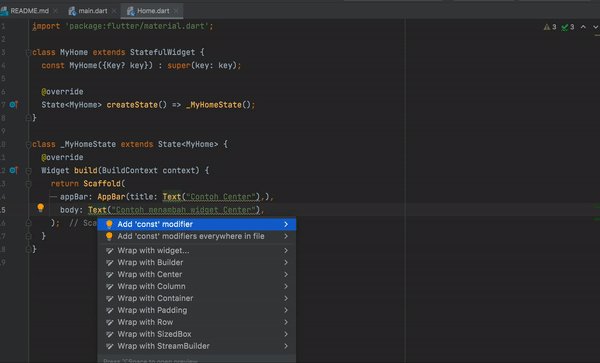
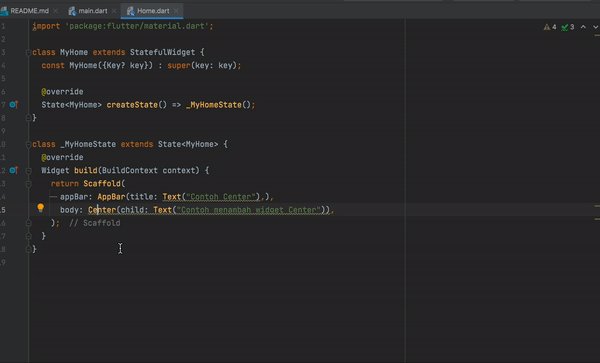
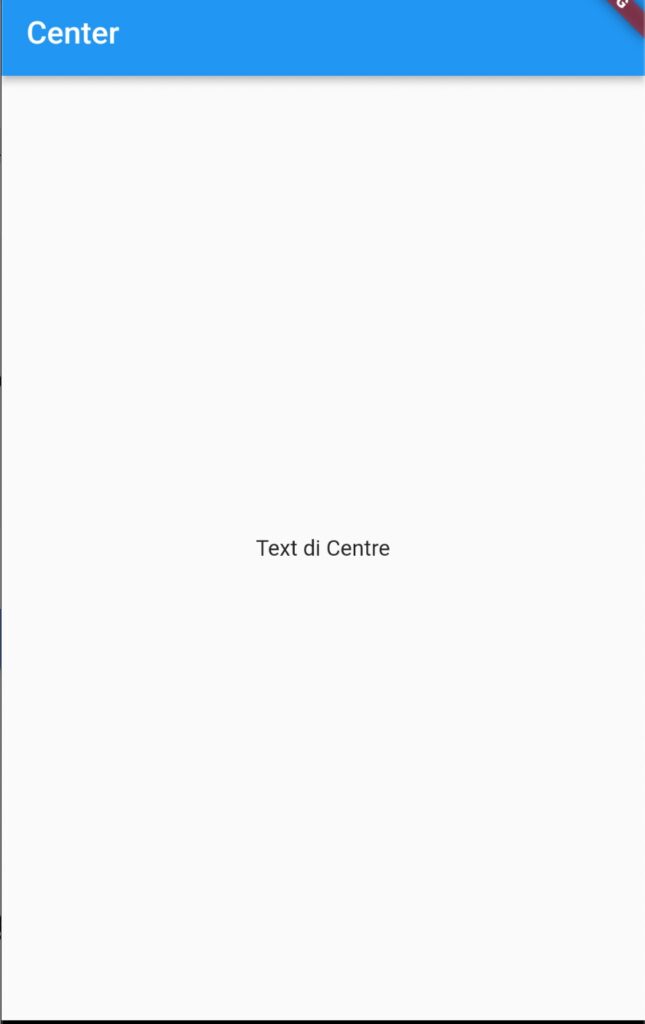
3. Center
Center berfungsi supaya kedudukan widget yang kita buat berada di tengah.

class MyHome extends StatelessWidget {
const MyHome({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Center"),
),
body: Center(child: Text("Text di Centre")),
);
}
}
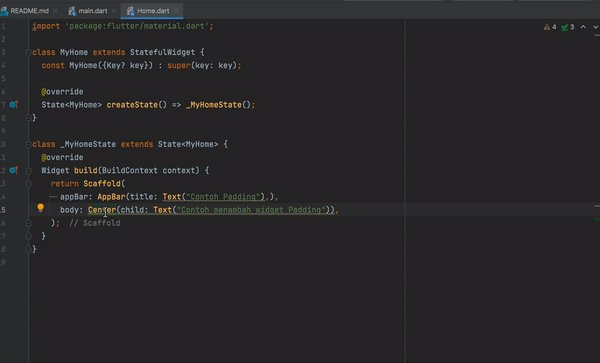
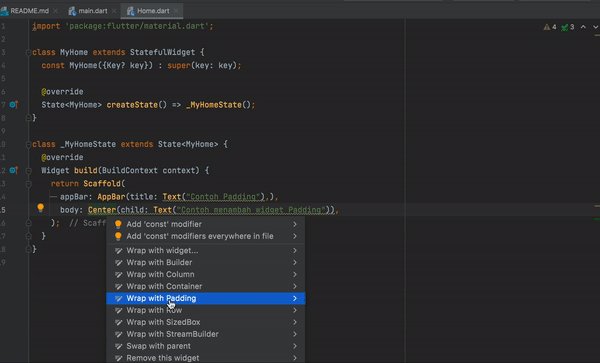
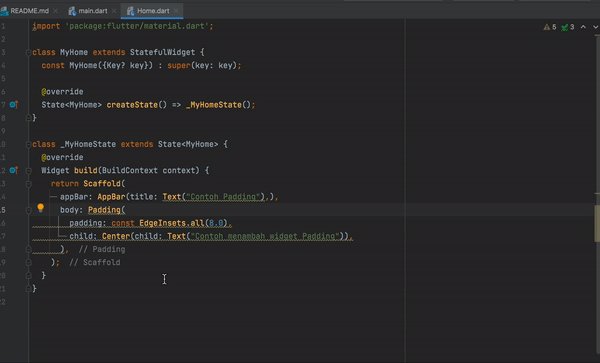
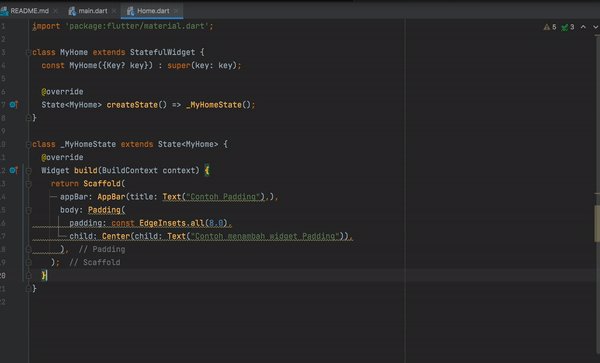
4. Padding
Widget padding dalam flutter melakukan apa yang dikatakan namanya, iaitu menambah padding atau ruang kosong di sekeliling widget atau sekumpulan widget. Kami boleh menggunakan padding di sekeliling mana-mana widget dengan meletakkannya sebagai anak kepada widget Padding. Saiz widget kanak-kanak di dalam padding dikekang oleh jumlah ruang yang tinggal selepas menambah ruang kosong di sekelilingnya.

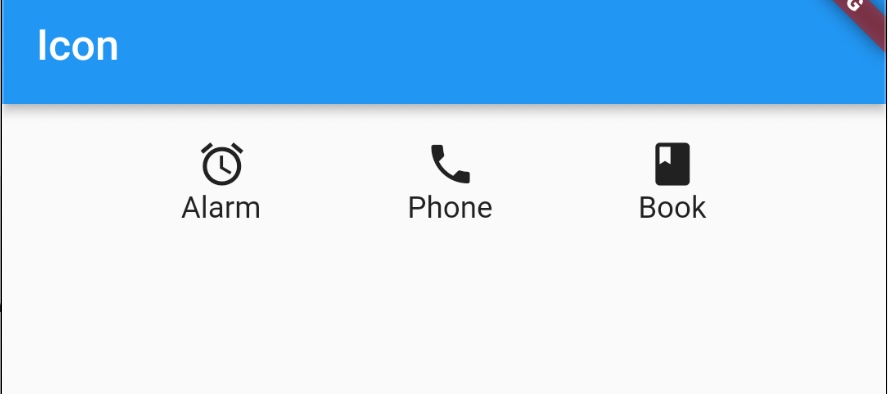
Icon
Widget ini menggunakan ikon yang disediakan, berikut adalah contoh.
body: Container(
padding: EdgeInsets.all(16.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Column(
children: <Widget>[
Icon(Icons.access_alarm),
Text('Alarm')
],
),
Column(
children: <Widget>[
Icon(Icons.phone),
Text('Phone')
],
),
Column(
children: <Widget>[
Icon(Icons.book),
Text('Book')
],
),
],
),
)
);

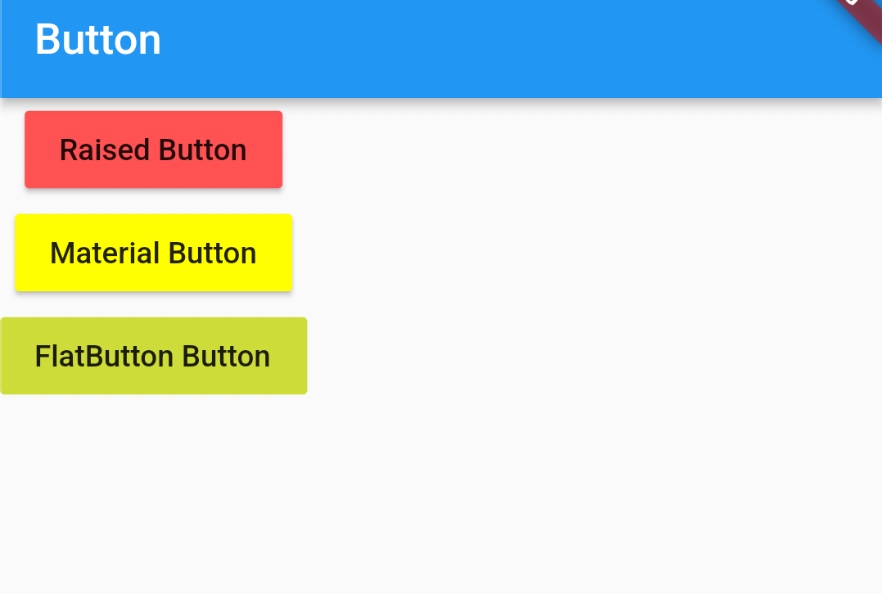
Button
Terdapat 3 widget Button yang biasa digunakan iaitu RaisedButton, MaterialButton dan FlatButton.
Pada butang yang dibangkitkan dan butang Material akan menonjol sedikit.
Pada butang FlatButton akan rata tanpa sebarang kesan seperti bayangan dan lain-lain.
body: Column(
children: <Widget>[
RaisedButton(
color: Colors.redAccent,
child: Text("Raised Button"),
onPressed: () {},
),
MaterialButton(
color: Colors.yellowAccent,
child: Text("Material Button"),
onPressed: () {},
),
FlatButton(
color: Colors.lime,
child: Text("FlatButton Button"),
onPressed: () {},
),
],
)
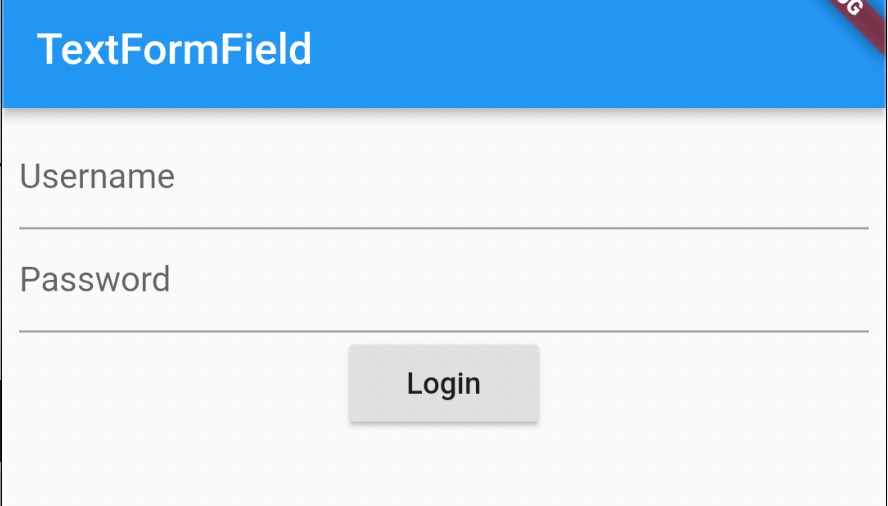
TextFormField
TextFormField ialah widget yang berguna untuk membuat borang untuk diisi oleh pengguna.
body: Padding(
padding: const EdgeInsets.all(8.0),
child: Form(
child: Column(
children: <Widget>[
TextFormField(
decoration: InputDecoration(hintText: "Username"),
),
TextFormField(
obscureText: true,
decoration: InputDecoration(hintText: "Password"),
),
RaisedButton(
child: Text("Login"),
onPressed: () {},
)
],
),
),
)
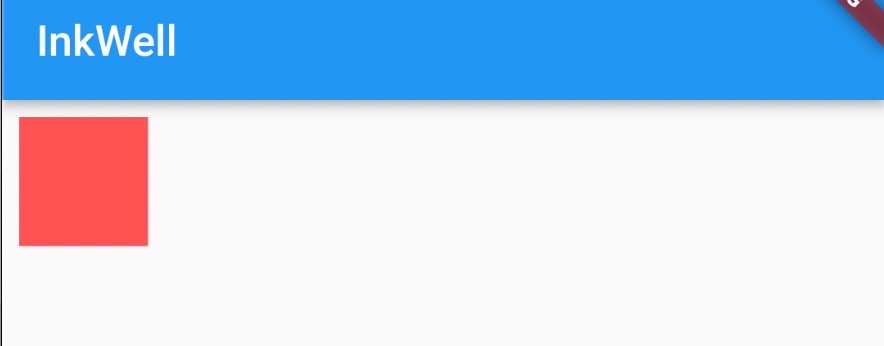
InkWell
Inkwell berguna untuk menambahkan tindakan pada widget seperti tindakan onTap sebagai contoh:
body: Padding(
padding: const EdgeInsets.all(8.0),
child: InkWell(
onTap: () {
print("Ditekan");
},
child: Container(
width: 60.0,
height: 60.0,
color: Colors.redAccent,
),
)
)

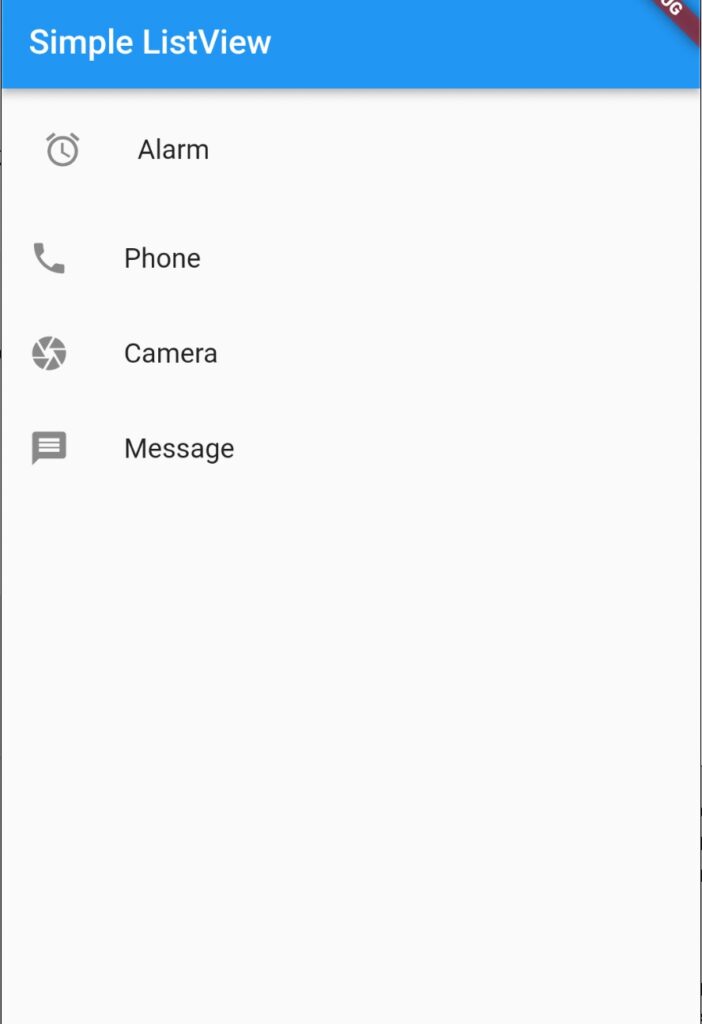
Simple ListView
ListView digunakan untuk memaparkan senarai besar item.
body: ListView(
children: <Widget>[
Padding(
padding: EdgeInsets.all(8.0),
child: ListTile(
leading: Icon(Icons.access_alarm),
title: Text('Alarm'),
),
),
ListTile(
leading: Icon(Icons.phone),
title: Text('Phone'),
),
ListTile(
leading: Icon(Icons.camera),
title: Text('Camera'),
),
ListTile(
leading: Icon(Icons.message),
title: Text('Message'),
),
],
),
Navigator Push
Untuk membuka halaman baharu, kita boleh menggunakan Navigator.push.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Navigator"),
),
body: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
MaterialButton(
color: Colors.yellow,
child: Text("Page 2"),
onPressed: () {
Navigator.push(context, MaterialPageRoute(
builder: (context) => PageTwo()
)
);
},
),
],
)
);
}
}
class PageTwo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: Center(
child: Text("Page Two"),
),
);
}
}Navigator Pop
Semasa pop, kami mengalih keluar halaman lapisan atas atau lapisan semasa dipaparkan, jadi ia akan kembali ke halaman sebelumnya.
class PageTwo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: Center(
child: Column(
children: <Widget>[
Text("Page Two"),
MaterialButton(
child: Text("Back"),
onPressed: () {
Navigator.pop(context);
},
)
],
),
),
);
}
}Itulah beberapa widget yang biasa kami gunakan. Selamat Mencuba !