Mula dengan Nuxt.js
Pengenalan
Nuxt.js ialah rangka kerja universal untuk mencipta aplikasi Vue.js. Ia memfokuskan pada aspek Rendering UI pembangunan sambil mengabstrakkan pengedaran "client" atau "server". Ia memudahkan pembangunan aplikasi Vue universal atau halaman tunggal.
Ciri-ciri Nuxt.js
• Pemisahan Kod Automatik
• Vue Powered
• Rendering Fail Statik
• Penggantian "Hot Module"
• Pra-pemproses: Sass, Stylus, Less
• Rendering "Server-Side"
• Sokongan HTTP/2
Prasyarat bagi Nuxt.js
node.js - Kami mencadangkan anda memasang versi LTS terkini.
editor teks - Kami mencadangkan VS Code.
terminal - Kami mencadangkan untuk menggunakan terminal bersepadu VS Code.
Kaedah Pertama: Guna create-nuxt-app
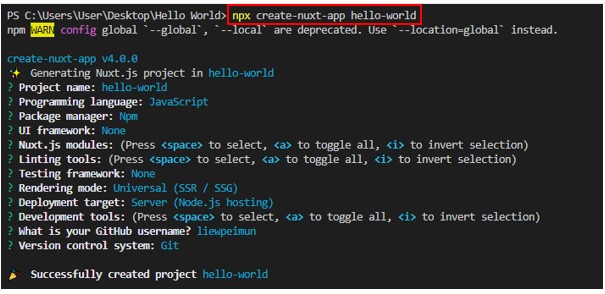
Bina satu projek
npx create-nuxt-app <project-name>
Navigasi dan lancarkan ke folder projek
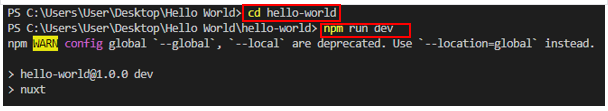
cd <project-name>
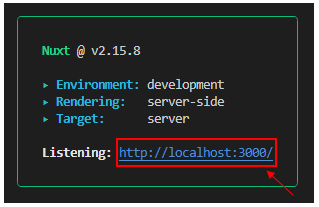
npm run dev
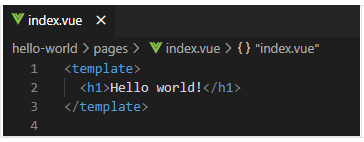
Tambahkan kandungan berikut dalam fail index.vue

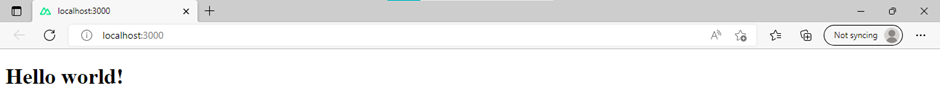
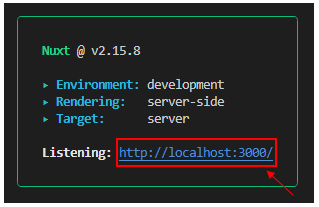
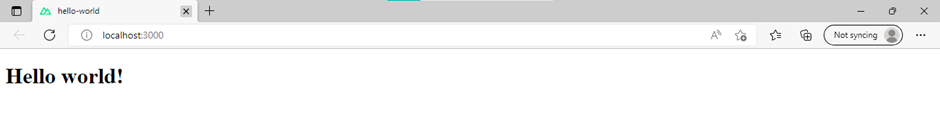
Lancarkan projek melalui http://localhost:3000


Kaedah Kedua: Pemasangan Manual
Sediakan projek anda
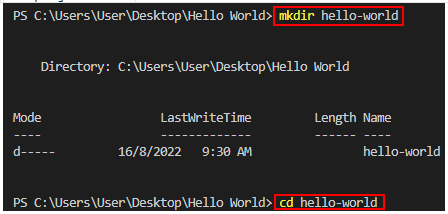
mkdir <project-name>
cd <project-name>
Bina satu fail package.json
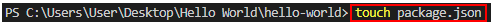
touch package.json
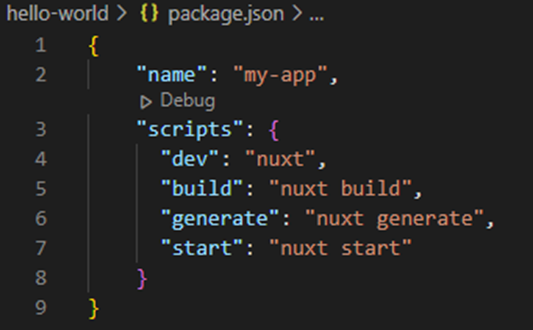
Isi kandungan fail package.json

Pasangkan Nuxt
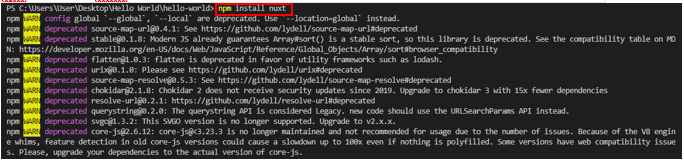
npm install nuxt
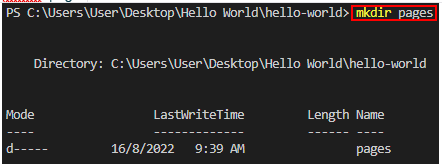
Bina satu folder “pages”
mkdir pages
Bina fail index.vue
touch pages/index.vue

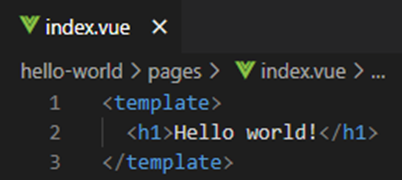
Tambahkan kandungan berikut dalam fail index.vue

Lancarkan projek
npm run dev
Lancarkan projek melalui http://localhost:3000