Getting Started with Nuxt.js
Introduction
Nuxt.js is a universal framework for creating Vue.js applications. It focuses on the UI Rendering aspect of development while abstracting away the client/server distribution. It simplifies the development of universal or single page Vue apps.
Features in Nuxt
• Automatic Code Splitting
• Vue Powered
• Static File Rendering
• Hot Module Replacement
• Pre-processors: Sass, Stylus, Less
• Server-Side Rendering
• HTTP/2 Support
Prerequisites
node – We recommend you have the latest LTS version installed.
text editor – We recommend VS Code.
terminal – We recommend using VS Code’s integrated terminal.
First Method: Use create-nuxt-app
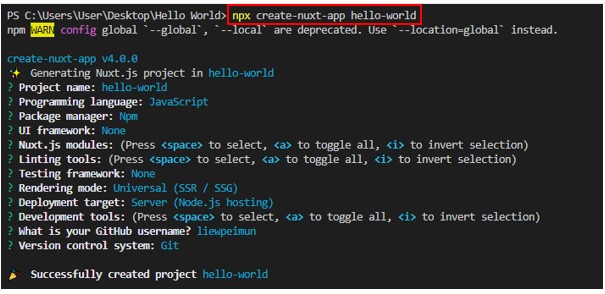
Create a project
npx create-nuxt-app <project-name>
Navigate and launch to the project folder
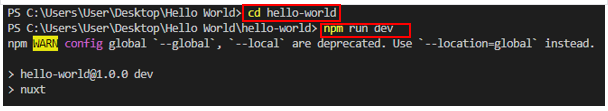
cd <project-name>
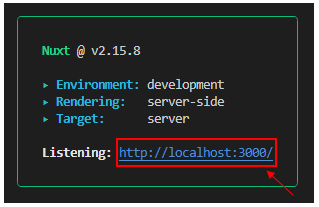
npm run dev
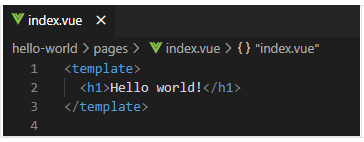
Add the following content in index.vue file

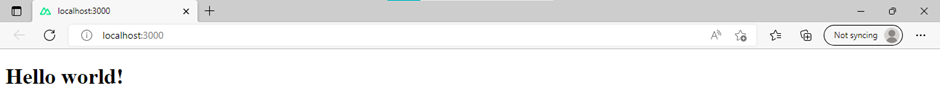
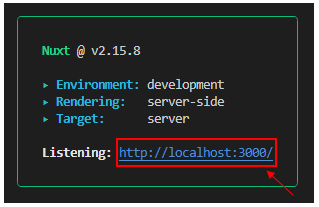
Run on http://localhost:3000


Second Method: Manual Installation
Set up your project
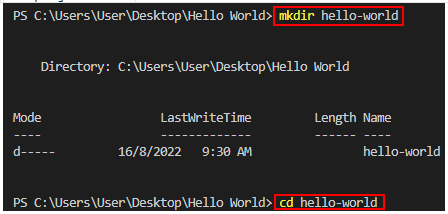
mkdir <project-name>
cd <project-name>
Create the package.json file
touch package.json
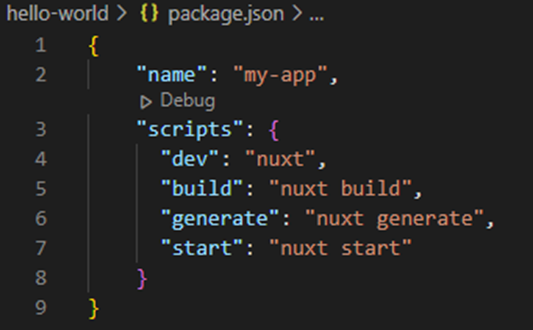
Fill the content of your package.json

Install Nuxt
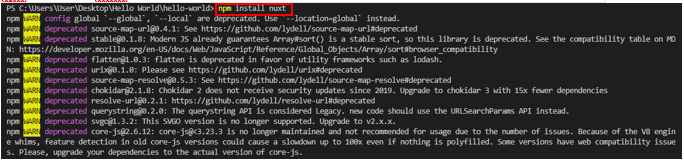
npm install nuxt
Create your first page
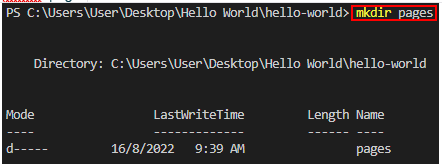
mkdir pages
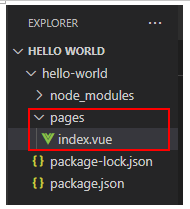
Create index.vue file
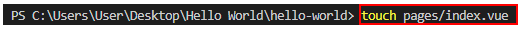
touch pages/index.vue

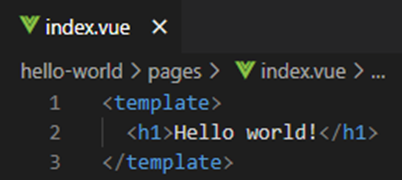
Add the following content in index.vue file

Start the project
npm run dev
Run on http://localhost:3000